Docker コンテナにアプリケーションを立てて Graphite でいい感じに可視化するまで
このときにやった可視化部分の話。急いで作ったのでいろいろ雑な部分が多い。
開発合宿でDockerとMesosを使っていい感じにリソース提供とデプロイするやつを作ってた - wtatsuru's blog
はじめに
元のやつから内部情報を削ったサンプルを置いておきます。適当にサーバ名など修正すれば使えるかもしれません。
https://github.com/tatsuru/docker-sample-app
全体の仕組みについてはここの図がわかりやすいと思います
Docker + Mesos + Marathon + Graphite + Fluentd + Sensuを組み合わせたデプロイ管理ツールの話 - ゆううきブログ
やりたいこと
- 目的はアプリケーションの現状を俯瞰できるダッシュボードを作ること。
- それぞれのDockerコンテナは短命なので、下記の情報をうまく集約してやる必要がある。
- レイテンシとHTTPレスポンスの健全性。全体のログを集める必要がある。
- CPUやメモリ使用率の推移。コンテナごと・アプリケーションのバージョンごとに見たい。
Graphite
Graphite - Scalable Realtime Graphing - Graphite
可視化は最初 Growthforecast あたりでやるつもりでいたけど、メンバーの一人から以下のような発言が出たため Graphite を使うことに。
2013-12-14 18:04:30 y_uuki RRDtoolグラフみたくない
Graphite のドキュメントはこっちが最新らしいので注意。
Graphite Documentation — Graphite 0.9.10 documentation
グラフは '.' 区切りの階層構造で表現されていて、こういう感じで送りつけるだけでよく気軽に使える。
PORT=2003
SERVER=graphite.your.org
echo "local.random.diceroll 4 `date +%s`" | nc -q0 ${SERVER} ${PORT}これで Graphite の "local.random.diceroll" に入る。
書式が Sensu plugin の形と同じ(!)なので、Sensu 側で送るのも簡単
"handlers": {
"graphite": {
"type": "tcp",
"socket": {
"host": "graphite.example.com",
"port": 2003
},
"mutator": "only_check_output"
}
}
Sensu で送って可視化
- 全部 fluentd でやろうとすると、メトリクスまわりが面倒になってきた
- Sensu Plugin だと標準出力に数字を出すだけで入れられてお手軽。メトリクスはまずこれで集めてみる
- Docker のメトリクスを送る場合、どのホストから・どのバージョンのアプリから送られたのか、という情報で階層化しておきたい
- Marathon 上のジョブ名を docker run の時に環境変数で渡し、起動時に Sensu のホスト名として生成した
- このへん https://github.com/tatsuru/docker-sample-app/blob/master/sensu/run
- ジョブ名にバージョンを入れてある Sampleapp-14_1-1387677685b
- sensu plugin の設定で :::name::: と書くと sensu client 名が渡される(この設定を探すのに苦労した...)
- あとはアプリと一緒にまとめて supervisord で起動 https://github.com/tatsuru/docker-sample-app/blob/master/supervisor/supervisord.conf
- Sensu client がどんどん作られて削除する処理をしてないので、クライアント数が爆発して keep-alive 処理で負荷が高い
コンテナ単位の負荷を親からとる
- docker は所詮 lxc コンテナ内なので、コンテナ単体のを取得するのは親ホストから取得するといい (参考:http://blog.docker.io/2013/10/gathering-lxc-docker-containers-metrics/)
- cgroup ごとに取得する要領で
- というわけで適当に plugin 作って docker ホストに仕込んだ
- https://github.com/tatsuru/docker-sample-app/blob/master/sensu/plugins/docker-container-metrics.rb
- こういうファイルから取れる /path/to/cgroup/lxc/$container/cpuacct.stat
- 解釈は適当にこのへんで
集計は Fluentd
- レスポンスやエラーの集計処理は sensu では難しそうなのでやっぱり fluentd で
- ステータスコードとレイテンシの集計は fluent-plugin-datacounter で、エラーレートは flowcounter で数えるくらい。
- fluentd 力が足りなくて fluent-plugin-graphite にいい感じに渡すのが難しかったのでプラグイン側をいじった
Graphite で描く
適切に名前空間を分けておけば Graphite のグラフを並べてdashboardを作れます(本物は見せられないのでスクショと xslate のテンプレートだけ。。)
こういう名前空間にしてみた
- Sampleapp.{accesslog,errorlog} 以下にアプリ全体のアクセスログ・エラーログの集計結果
- Sampleapp.sampleapp-$version.$container 以下に各コンテナから集計したメトリクス
- docker.$dockerhost.sampleapp-$version.$container.{memory,cpu}.stat. 以下に docker ホストから集計したメトリクス
- Graphite の glob だったり各種記法が便利
- (whisperだと?)ファイルシステム上のファイルにそのままマッピングされるので、この調子でガンガン作るとそのうち破綻するかも
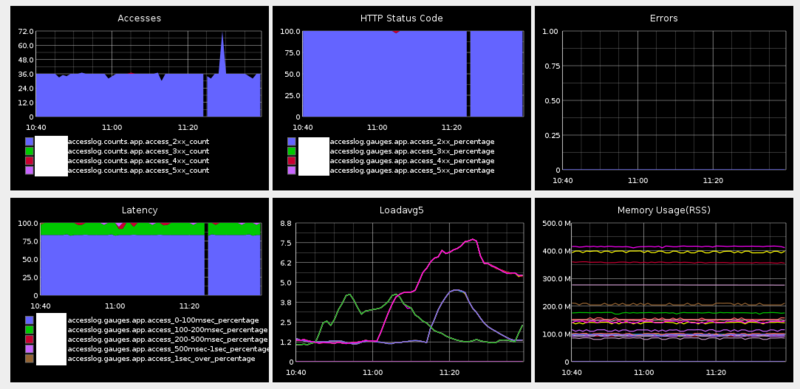
全体のdashboard

<p>
<img src="http://graphite.example.com/render?width=350&from=-1hours&until=now&height=250&areaMode=stacked&target=[% ucfirst(service.name) %].accesslog.counts.app.*xx_count&title=Accesses" alt="accesses" />
<img src="http://graphite.example.com/render?width=350&from=-1hours&until=now&height=250&areaMode=stacked&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_*xx_percentage&yMax=100&title=HTTP%20Status%20Code" alt="http status code"/>
<img src="http://graphite.example.com/render/?width=350&height=250&target=[% ucfirst(service.name) %].errorlog.gauges.count&lineMode=connected&from=-1hours&title=Errors&hideLegend=true" alt="errors"/>
</p>
<p>
<img src="http://graphite.example.com/render?width=350&from=-1hours&until=now&height=250&areaMode=stacked&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_0-100msec_percentage&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_100-200msec_percentage&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_200-500msec_percentage&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_500msec-1sec_percentage&target=[% ucfirst(service.name) %].accesslog.gauges.app.access_1sec_over_percentage&yMax=100&title=Latency" alt="latency"/>
<img src="http://graphite.example.com/render/?width=350&height=250&lineMode=connected&from=-1hours&target=[% ucfirst(service.name) %].[% service.name %]-*.*.load_avg.five&drawNullAsZero=true&hideLegend=true&title=Loadavg5" />
<img src="http://graphite.example.com/render/?width=350&height=250&from=-1hours&target=docker.*.[% service.name %]-*.*.memory.stat.total_rss&drawNullAsZero=true&title=Memory%20Usage(RSS)" alt="memory usage" />
</p>
各バージョンごとに

<img src="http://graphite.example.com/render/?width=400&height=200&from=-1hours&target=scale(derivative(docker.*.[% service.name %]-[% deploy_version.id %].*.cpuacct.stat.user)%2C0.01)&drawNullAsZero=true&title=CPU%20Usage" />
<img src="http://graphite.example.com/render/?width=400&height=200&from=-1hours&target=docker.*.[% service.name %]-[% deploy_version.id %].*.memory.stat.total_rss&drawNullAsZero=true&title=Memory%20Usage" />
まとめ
- docker で立てたアプリを sensu, fluentd から graphite に送っていい感じに可視化するやつを作ってみた
- Dockerコンテナを作って壊す環境だと、中央で適切にクライアント管理しないとすぐに破綻しそう
- Sensu Plugin でメトリクスを送るのは便利だが、クライアント一覧は破綻した
- Graphite も、* でいけるうちはいいが、ここも数が増えるとつらくなりそう
- 分散の仕組みもあるし、ベンチマークは同僚がやってたので期待してます
- 集約する処理が入ると Fluentd で集めてさくっと処理するのが便利だった
- Fluentd, Sensu 2つも動かしたくはないので、どちらかに一本化したい
- 監視までやるなら Sensu でさくっとやると便利そう
- sensu plugin の出力を fluentd/graphite にいい感じに渡す仕組みを作ればよさそう?
- Graphite の記法が便利で楽しい
- あくまで glob なので、GROUP BY 的なものなど機能不足は否めない。dashboard側でテンプレートから生成するなどの工夫は必要そう




